 |
| My original website flat plan.. The final website's layout altered slightly from our original thoughts. |
To construct our site, we used online website creator Wix.com. I had never used Wix before, and I feel that I was able to take its numerous features, apps and widgets on board quickly, and was able to create a number of features for the site without any trouble at all. I really enjoyed learning about the site, as it was a new programme besides typically-used tools such as Adobe Photoshop and Premiere Pro, and allowed me to pick up lots new skills, as well as demonstrating my ability to transfer those new skills into a creative task, which I relished.
Using Wix:
 |
| Editing our site using Wix |
-Occasionally it would lag
-Having to refresh the page if certain tools didn't work
-We weren't allowed to edit the site on different PCs at the same time
...the fact that we didn't have to know any potentially complicated methodology or code, and that it offered a huge array of different content, widgets and settings (the vast majority of which was accessed via the left-hand toolbar of an editing page) meant that it was a helpful tool on the whole.
The features of this toolbar are: (from top to bottom)
 |
| Our left-hand toolbar: The toolbar offered a huge varety of apps, tools & settings. |
-Add: Offers a huge range of features to add to the website: from preset templates of slideshows, photo galleries and email subscription, to hyperlinked buttons, images and texts.
-Wix App Market: Also offers a plethora of widgets, including a music player, embedded social media feed and an album tool with track list.
-My uploads: Enabled easy access to any content which we had uploaded to the site, including photos, music and fonts.
-Blog manager: The hub for our news page (which used the Wix blogger app), we could add and edit stories for the news section of the site, as well as 'pinning' any important news stories to the top of the list.
-Store manager: Once set up, this allowed us to create and manage a shop with several GiGi merchandise products. We were able to customise its layout, catalogue, price and product descriptions amongst other opportunities from here.
 |
| (Please click to enlarge) Our pages list |
Our site contained 25 individual pages overall (though most were linked to sections listed under the header - e.g Gallery; Tour), all of which were accessible via the pages list in the top-left corner of the Wix editor screen. Many were hidden (hence the icon of a crossed-out eye) from the header, such as the Privacy Policy and Terms & Conditions pages, which we realised were more conventionally placed on the footer. There was also the option (as was used on the Privacy Policy, due to its length and having followed convention such as on Selena Gomez' site) to hide the header and footer.
I have produced a breakdown of the main features whilst editing using Wix below:
Our website:
Having started relatively slowly, due to our original website design being scrapped and after the group roles were reshuffled (with myself being put in charge of constructing the website), we eventually began to make some very solid progress, and had laid the foundations for a number of pages. Our ideas behind the homepage, for instance, are listed below:
As our progress with the website continued, we took on a range of target audience feedback and gradually improved our numerous pages on the site. An example of this is our contact page:
 Having received feedback from our target audience that said our page looked far too simplistic (albeit during the first few weeks of production), I implemented huge changes, adding a logo, Google Maps widget and extra information concerning the record company and their role. I also revamped the colour scheme to a purple and black gradient, which would continue across any official contact page, Ts & Cs and the privacy policy - (in other words, anything concerning our record label) to provide synergy with and match the brand colours of Glass Ceiling Records. (right)
Having received feedback from our target audience that said our page looked far too simplistic (albeit during the first few weeks of production), I implemented huge changes, adding a logo, Google Maps widget and extra information concerning the record company and their role. I also revamped the colour scheme to a purple and black gradient, which would continue across any official contact page, Ts & Cs and the privacy policy - (in other words, anything concerning our record label) to provide synergy with and match the brand colours of Glass Ceiling Records. (right)-SSLP: Behind The Scenes
-Official Photoshoot
-Social Media
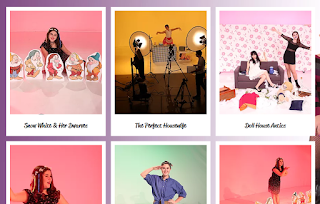
(top) Our Polaroid-style pictures for a more interesting, retro aesthetic. Alternatively,
it could connote, again, a more human touch as though they were personal photographs.
(middle/bottom) Our original 'carousel-style' gallery vs our latest gallery with separate sections
it could connote, again, a more human touch as though they were personal photographs.
(middle/bottom) Our original 'carousel-style' gallery vs our latest gallery with separate sections
 |
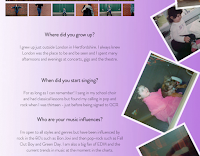
| Some of the family photos which we used on the Bio page of the website. |
 |
| We used Taylor Swift's home video section as a reference point to include some photos of GiGi when she was younger. This would also increase GiGi's relatability and a more human side, |
One possible disadvantage of using Wix was that many premium features had to be purchased after an initial free trial. I found this to be an obstacle which I had to overcome, as I had inserted a quiz originally on the Bio page, which unfortunately disappeared after being answered a certain amount of times. Fortunately, I was able to find a substitute online and embed this to work around a potential problem - which proved to be important to keep such a feature which could gratify the needs of the audience for interactivity on the site.
(left) Premium apps were a problem we had to work around
(right) Our final quiz. Below is an email box to enter a competition as part of the quiz.
(left) A snippet from our bio page... (right)... the Q&A format was inspired by Little Mix's website
We also took inspiration from Little Mix's website for our quiz
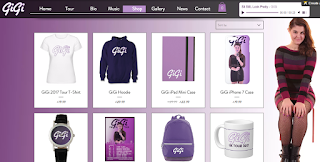
Perhaps the most time-consuming aspect of the site, though arguably the most important - and most enjoyable when completed - was the range of purchasing opportunities available on the website. This ranged not only from several individual tour pages, with the opportunity to buy tickets for certain dates and locations (and a VIP link to Ticketmaster platinum), but also the vast catalogue of items which we made available on our website, from T-Shirts to iPhone cases, which we found were amongst a range of conventional products offered by current artists from Taylor Swift to Selena Gomez. These numerous purchasing opportunities not only added greatly to the authenticity and quality of our website (as confirmed from target audience feedback), but once more provided an important opportunity to engage the audience and incorporate interactivity.
Some of our purchasing opportunities on the site - from ticket sales to our merchandise shop.
We used a number of artist websites to both gain inspiration and follow convention. Our own product page, as well
as products such as our T-Shirt, Tour Poster & Hoodie were influenced by Taylor Swift's site.
In order to receive feedback for the website, Georgina once again spoke to Biri, a member of our core target audience, who said the following:
Positives:
-The footer looked very realistic, and could convince someone due to its authenticity.
-Loved both how you could supposedly purchase tickets, and that the merchandise contained a small product description with details such as "no animal testing" (on our perfume, 'Eau de GiGi).
-Really liked the quiz, and how it and the competition adds an element of interactivity.
-Clear, continuous purple and white colour scheme and synergistic gradient.
Negatives/Improvements:
-You couldn't go back a step to where you were: you have to go through different pages.
*This has since been resolved after snagging. For instance, the News and Gallery pages now have back buttons, whilst the 'change venue' link on the Tour page has been enlarged for clarity and ease of access.
Our secondary audience of younger pop fans were also surveyed, and gave their opinions:
Some of our more general feedback from our tertiary audience was:
-The website seemed authentic; convinced [her] that it was genuine.
-The addition of genuine logos and links (e.g Paypal, Twitter, Instagram) added to its authenticity.
-Liked that there were lots of widgets on the home page
-The landing page was clear, and the positioning of the video behind the overlay of the GiGi logo entices any web traffic into the site.
-They genuinely tried to purchase GiGi tickets.
-Acknowledged the synergy between GiGi's logo, the website background and the merchandise.
-Liked that the home photos from the Bio page gave the site a human element.
-Really enjoyed the quiz
-The revolving photo bar on the homepage is eye-catching.
-The website and its pages ("especially the gallery") were very fluid to navigate around.
(Please click to enlarge) (left) Final website vs (right) Original/draft site
This is an example of our progress since snagging. We had already changed the
background and - after snagging - have enlarged the 'Change Venue' button for clearer, easier
access, and ensured that the PayPal button and link definitely works when accessed.
Our main teacher feedback when the site was snagged was:
-Some of the PayPal buttons did not work for certain tour pages.
*Resolved, as we re-configured every button to finally function properly - each with an individual link to a PayPal product with: GiGi Tickets - (location) - (date).
-Some sections of the website didn't have direct access back to the previous page.
*Resolved, as the News and Gallery pages now have buttons linking to the last page, and the 'change venue' button on the Tour page has been made far clearer for ease of use on the site.
The most major change, which luckily did not prove too much of an issue, was the change of our colour scheme and background towards the latter stages of construction. Having spoken to Phoebe, who did not like the selection of colours and (originally moving) background on the website at the time, we changed the backgrounds across the entire site - a move which was later welcomed by the target audience. Though this meant re-colouring and re-formatting every piece of content on the website, this paled in comparison to the importance of having a much better, visually interesting gradient background which still matches our colour scheme, and creates synergy across a range of our different media products.
(top) old website vs (bottom) new design & layout
Overall:
Looking back, I feel that all in all, we have created an excellent website, and it has both followed conventions of real sites where necessary for inspiration, as well as possessing a visual identity of its own, and numerous purchasing opportunities and embedded real-life content (such as PayPal, Twitter & Instagram) - which have enhanced its authenticity. Above all, it fulfils its promotional purpose and serves to gratify a range of audience gratifications.
 |
| Please click the above image to access our website |
























No comments:
Post a Comment